в верхней части главного окна,
Откройте исходное изображение (рис. 17), выберите вкладку 4-Up в верхней части главного окна, чтобы одновременно видеть исходное изображение и его оптимизированный вариант.

Рис. 17. Исходное изображение
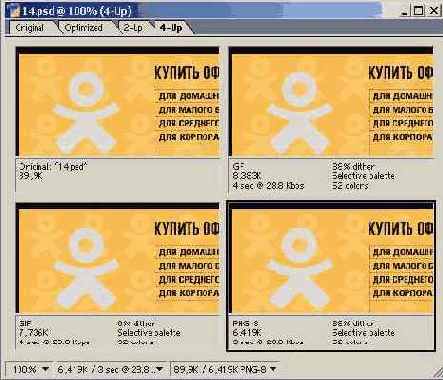
Активизируйте палитру Optimize и из всплывающего меню Settings (Настройки) для каждого из окон выберите различные варианты сочетаний настроек оптимизации — в данном примере были выбраны варианты GIF 128 Dithered, GIF 32 No Dither, PNG-8 128 Dithered (рис. 18).

Рис. 18. Оптимизированное изображение в режиме 4-Uр с различными параметрами оптимизации
А теперь сравните полученные изображения (при желании в одном из окон можно сменить вариант оптимизации на более подходящий). Как и в случае оптимизации формата JPEG, с помощью вариантов оптимизации из меню Settings вы не сможете добиться наилучшего результата по соотношению «качество/размер файла». Лучшие настройки оптимизации можно подобрать только вручную.
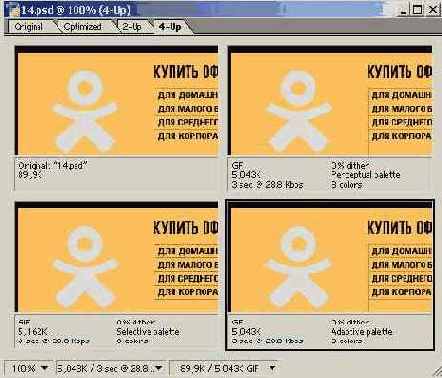
В списке Optimized file format (Оптимизировать формат) из всплывающего меню выберите формат GIF. Затем (поскольку размер файла индексированного изображения в большей степени зависит от размера палитры изображения, то есть от количества задействованных цветов: чем цветов меньше, тем меньше будет графический файл) начните последовательно уменьшать количество цветов в поле Colors. При этом внимательно наблюдайте за оптимизируемым изображением, так как ваша задача — максимально уменьшить размер палитры при сохранении приемлемого качества изображения. В рассматриваемом примере изображения минимально допустимое число цветов оказалось равным восьми. После этого в случае необходимости измените алгоритм сжатия в поле Color reduction algorithm (Алгоритм сокращения количества цветов). По умолчанию устанавливается вариант Selective (Селективный), обычно дающий лучшие результаты. Однако в нашем случае лучшее качество (что видно в первую очередь по большей четкости букв) при меньшем размере файла обеспечивает алгоритм Adaptive (Адаптивный) (рис. 19).

Рис. 19. Предварительный просмотр вариантов оптимизации в зависимости от используемого алгоритма
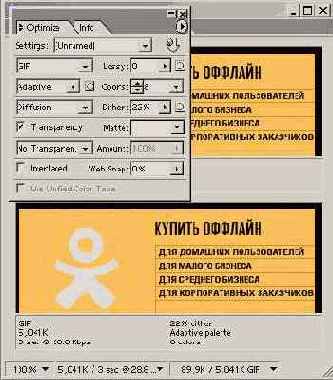
Перейдите на вкладку 2-Up и из всплывающего меню Specify the dither algorithm выберите вариант сглаживания, которое позволяет автоматически имитировать цвета, отсутствующие в палитре, несколькими соседними пикселами близких цветов. Для большинства изображений, в том числе для фотографических, наилучшие результаты дает диффузионное сглаживание — Diffusion, а для фоновых текстур и градиентов предпочтительнее алгоритм с генерацией шума — Noise. После этого в поле Dither (Размытие) нужно задать конкретное значение размытия. Чем больше значение в поле Dither, тем больше цветов-заменителей можно имитировать. Нужно иметь в виду, что операция размытия, как правило, увеличивает размер файла, хотя бывают исключения, когда небольшое значение размытия при диффузионном сглаживании может привести к уменьшению размера файла. В нашем примере имеет место именно такая ситуация при варианте сглаживания Diffusion и значении сглаживания в 22% (рис. 20).

Рис. 20. Уменьшение размера файла в результате диффузионного сглаживания
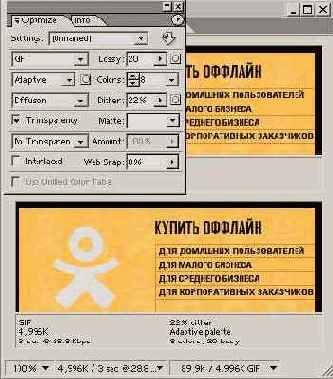
ImageReady предлагает еще одну возможность уменьшения размера итогового файла изображения — за счет незначительного снижения качества в поле Lossy (Качество). Большие значения этого параметра существенно снижают качество изображения, но его установка в пределах от 5 до 20% обычно позволяет несколько сократить размер файла при незаметном глазу снижении качества. Переместите ползунок Lossy на отметку 20% — в рассматриваемом примере это позволило уменьшить размер файла с 5,041 до 4,996 Кбайт (рис. 21).

Рис. 21. Уменьшение размера файла в результате снижения качества в окне Lossy