Оптимизация фрагментов
Разнородные графические элементы Web-страницы могут потребовать для своей оптимизации различных параметров или даже форматов. В таких случаях большое изображение лучше разрезать на отдельные фрагменты — слайсы и установить для каждого из них индивидуальные настройки оптимизации, чтобы добиться оптимального соотношения «качество/размер» для изображения в целом.
Чтобы рассмотреть данный вариант на практике, откройте подходящее исходное изображение (рис. 38). Большая часть изображения вполне годится для сжатия в формате GIF с небольшим количеством цветов, но наличие фотографий препятствует использованию данного формата. Нужное качество при оптимизации фотографических изображений может дать только формат JPEG, формирующий более объемные файлы. Разумным компромиссом будет разбить изображение на отдельные фрагменты и для каждого из них установить свой формат сжатия.

Рис. 38. Исходное изображение
Активизируйте инструмент Slice Tool (Нож для нарезки) и с его помощью выделите на изображении нужные фрагменты (рис. 39).

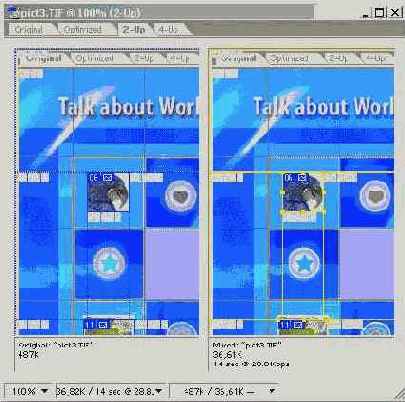
Рис. 39. Результат разбиения изображения на слайсы
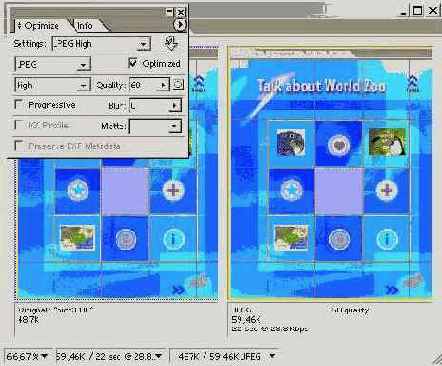
Установите для каждого из слайсов нужный формат оптимизации на вкладке Optimize: для фрагментов с фотографией — в соответствии с рис. 40, а для навигационных слайсов — как на рис. 41.

Рис. 40. Настройка оптимизации для фотографий

Рис. 41. Настройка оптимизации для панели навигации
Полученное оптимизированное изображение будет напоминать рис. 42, а размер соответствующего графического файла окажется равным 36,61 Кбайт, что почти на 23 Кбайт меньше, чем соответствующее изображение, оптимизированное без разрезания на фрагменты (рис. 43).

Рис. 42. Предварительно разрезанное на слайсы и оптимизированное изображение

Рис. 43. Результат оптимизации без разрезания на фрагменты
 |
 |